When compared to computers and even mobile phones, designing UIs for TV is still a relatively new area. It’s also a fundamentally different platform. Design for TV requires a unique set of considerations, including screen size and distance, technical constraints, and context of use.
The new Golden Age of television.

Layout
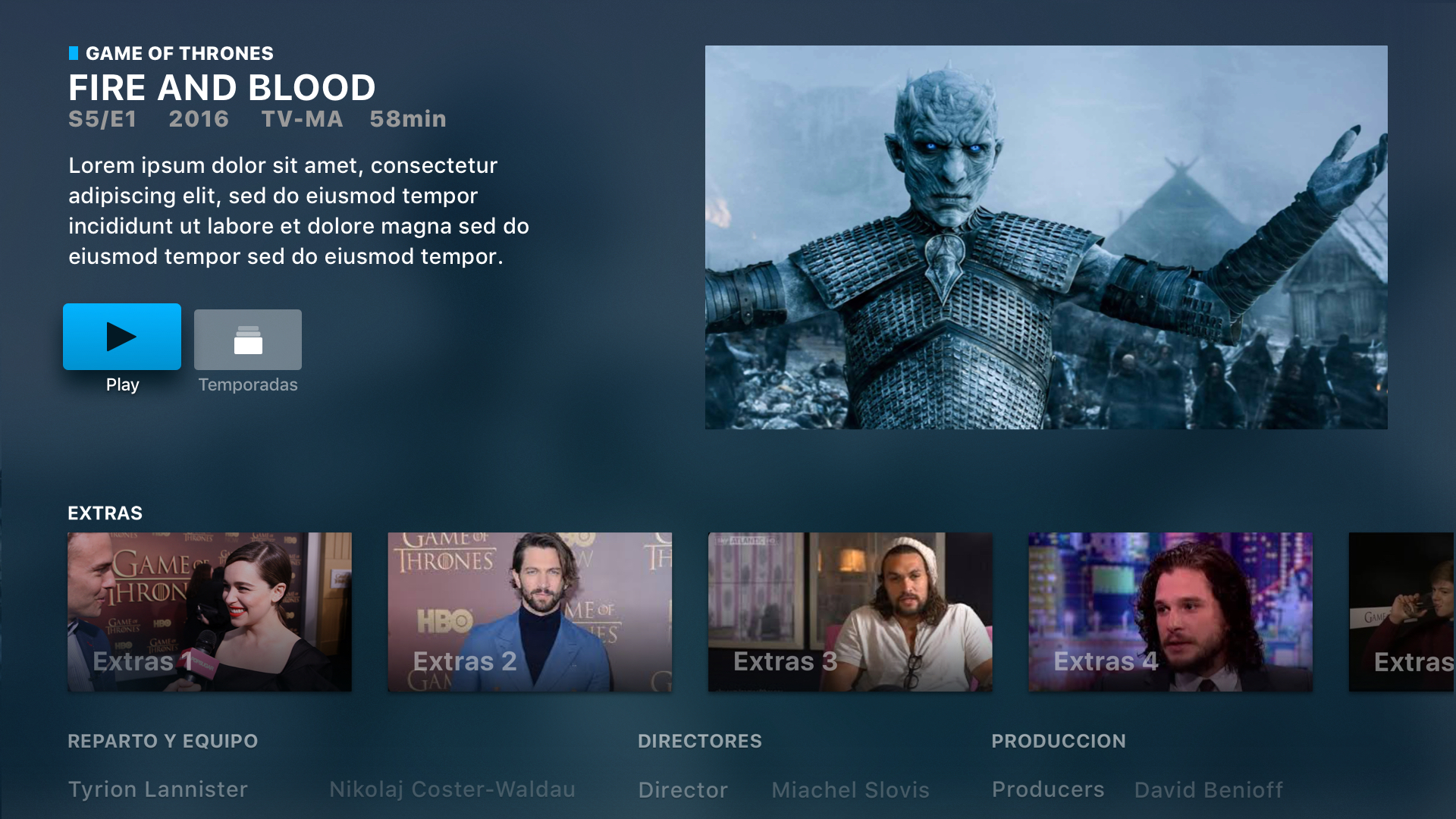
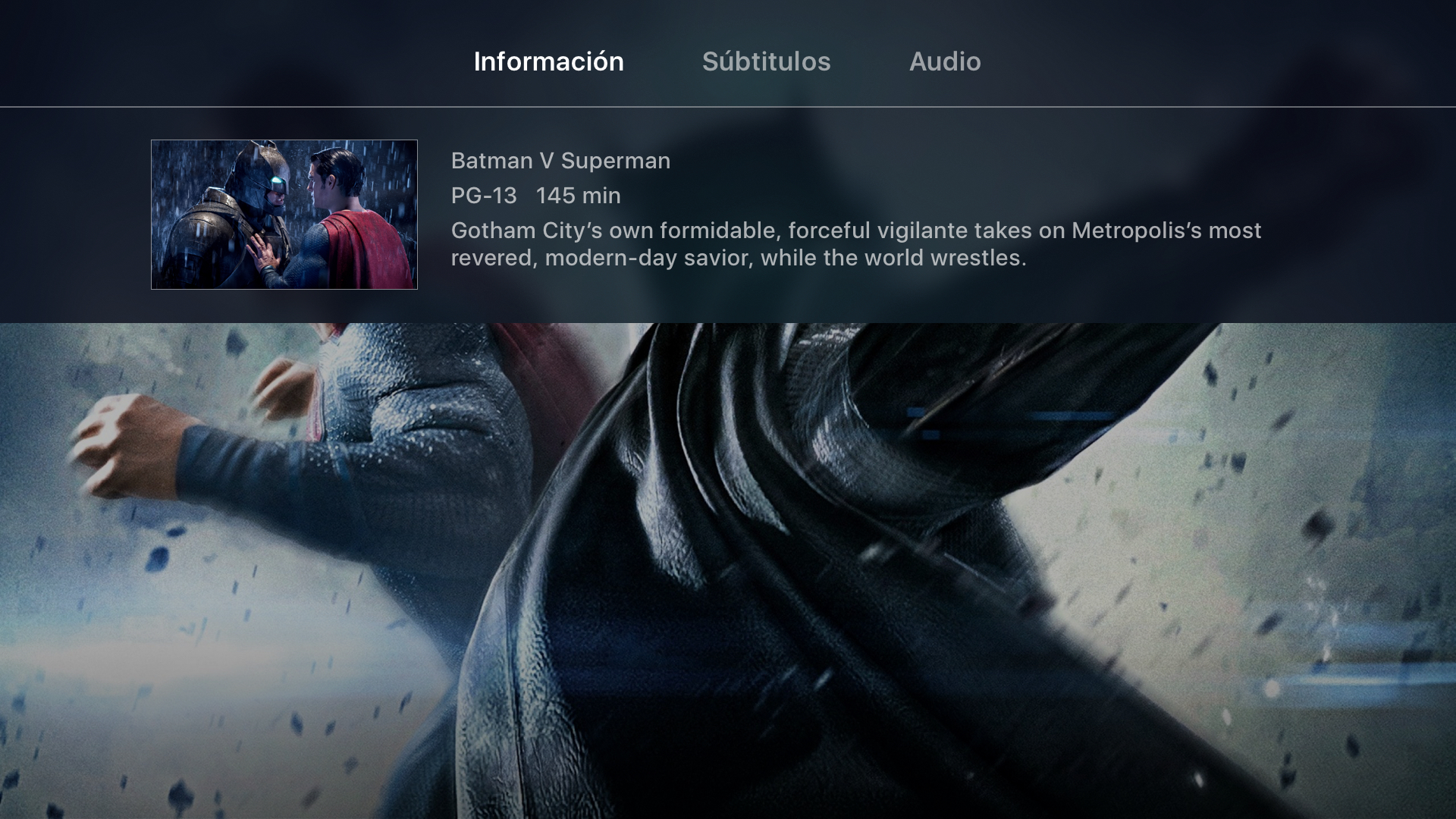
Following Apple TV Guidelines
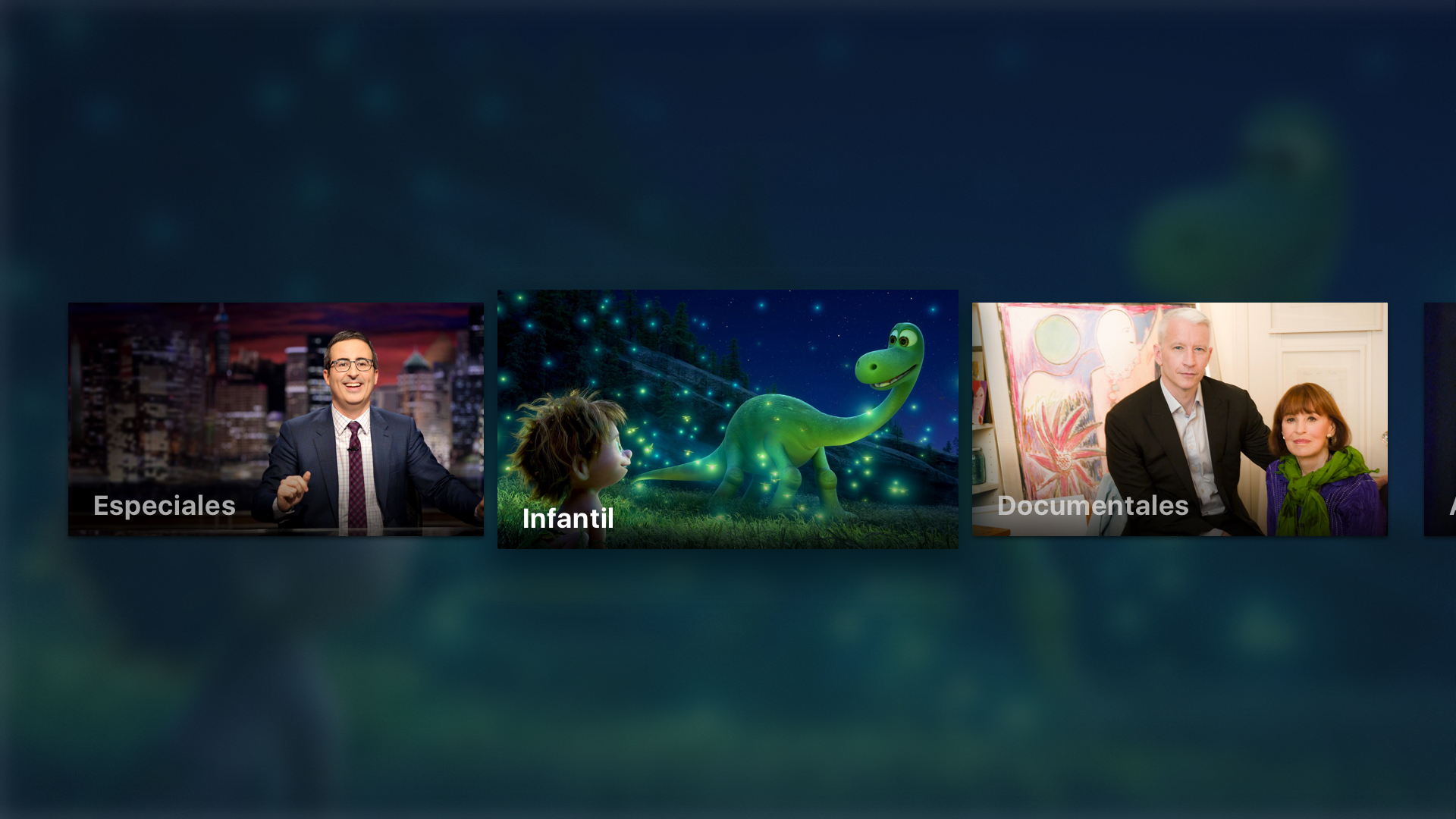
Hardware often defines design patterns. On TVs, the wide yet squat canvas lends itself to long rows of content that maximize the amount of content visibly.
Navigation
Interacting with TVs beyond remotes
The majority of TV UIs are controlled by a D-pad, short for the directional pad. Whether on a remote or a gamepad, the D-pad limits navigation to four directions: up, down, left, and right, making a grid the natural UI structure for TV applications.


Prototyping
The most important part of designing for anything
After many iterations, we finally prototyped using Marvel for Apple TV. Making sure font, colors, and navigation was optimized for TV.